UPDATE: अगर आप अपने वर्डप्रेस ब्लॉग पे बिना किसी plugin के Push Notification Bell Icon लगाना चाहते हो तो नीचे दिए गए तरीके को follow करे और code को अपने वर्डप्रेस theme के head पे paste करे।
Blogger Blog में Notification Bell Icon कैसे लगाए? हेल्लो दोस्तों, आज हम आपको ब्लॉगर ब्लॉग में नोटिफिकेशन बेल आइकान लगाने के बारे में बताने वाले है जिसे सबस्क्रिपशन बेल आइकॉन भी कहा जाता है। आपने ईमेल सबस्क्रिपशन के बारे में तो सुना ही होगा? ईमेल सबस्क्रिपशन में वो सभी यूज़र को ईमेल के जरिए नए पोस्ट अपडेट दिए जाता है जिन्होंने ब्लॉग को सबस्क्राइब किया होता है, यानी कि ईमेल के जरिए ब्लॉग के नए पोस्ट के बारे में बताया जाता है। ठीक वैसे ही नोटिफिकेशन बेल आइकॉन के जरिए उन लोगो को नए पोस्ट के बारे में नोटिफिकेशन दी जाती है जिन्होंने नोटिफिकेशन बेल आइकॉन के जरिए ब्लॉग को सबस्क्राइब किए होते है।
आप हमारे ब्लॉग के bottom right corner में एक बेल आइकॉन का इमेज देख सकते हो, अगर आप इसपर क्लिक करते हो तो आपसे पूछा जाता है कि क्या आप हमारे ब्लॉग की नोटिफिकेशन चाहते हो और अगर आप नोटिफिकेशन enable कर लोगे तो जब भी हम अपने ब्लॉग पर कोई नई पोस्ट पब्लिश करेंगे तो उसकी नोटिफिकेशन सीधे आपके ब्राउज़र में नजर आएगी।
आपने YouTube के हर वीडियो में देखा होगा की सभी कहते है ” Please subscribe and press bell icon “। इससे होता ये है कि जब भी कोई नया वीडियो उपलोड होगा तो उसकी नोटिफिकेशन आपको आपके ब्राउज़र स्क्रीन पर नजर आएगी। ब्लॉग में भी हम इस function को activate कर सकते है जिससे हमारे विज़िटर्स जिन्होंने हमें सबस्क्राइब किया हुआ है उन्हे हमारे नए पोस्ट कि नोटिफिकेशन मिल सके।
नोटिफिकेशन बेल आइकॉन का काम ये है कि वो अपने सबस्क्राइबर को नए पोस्ट के बारे में जानकारी दे, और इसी नोटिफिकेशन को push message भी कहा जाता है। Push messages एक short description होता है जो ब्राउज़र में नजर आती है, जो नए पोस्ट के बारे म बताता है।
तो दोस्तों आपको ये तो clear हो गया होगा कि नोटिफिकेशन बेल आइकॉन क्या है और इसका क्यूँ इस्तेमाल किया जाता है। पर एक सवाल आपके दिमाग मे ज़रूर आती होगी कि नोटिफिकेशन बेल आइकॉन और ईमेल सबस्क्रिपशन में से बेहतर कौन है और इन दोनो मे से कौन सा इस्तेमाल करना चाहिए?
Notification Bell Icon VS Email Subscription
दोनो का अपना अलग अलग role होता है। आप दोनों में से किसी को भी अनदेखा नही कर सकते, क्योंकि दोनो ही आपके ब्लॉग को प्रमोट करने का काम करती है। हाँ एक बात तो साफ है कि ईमेल सबस्क्राइबर को ईमेल के जरिए नोटिफिकेशन मिलती है इसलिए जब तक यूज़र ईमेल चेक नही करता तब तक वो आपके नए पोस्ट अपडेट के बारे मे नही जान पाएगा।
लेकिन नोटिफिकेशन बेल आइकॉन सीधे browser में नोटिफिकेशन show करता है, और जब भी यूज़र browser open करता है तो उसे नए पोस्ट अपडेट के बारे मे पता चलता है।
ईमेल सबस्क्रिपशन इस्तेमाल करने का असल फायदा ये है कि नए पोस्ट के बारे मे सबस्क्राइबर को ईमेल किया जाता है जो कि हमेशा सबस्क्राइबर के ईमेल में मौजूद रहती है, यानी की जब तक वो अपना ईमेल डेलीट नही कर देते तब तक वो ईमेल नोटिफिकेशन उनके ईमेल में show होती रहेगी। मतलब कि ईमेल नोटिफिकेशन को हम अपने ब्लॉग के बुकमार्क की तरह देख सकते है।
तो दोस्तों इन दोनो सबस्क्रिपशन टूल को हम अनदेखा नही कर सकते, इसलिए आप अपने ब्लॉग में इन दोनो को एक साथ इस्तेमाल कर सकते हो।
ब्लॉगर ब्लॉग में Notification Bell Icon कैसे लगाये?
अपने ब्लॉगर ब्लॉग में नोटिफिकेशन बेल आइकॉन लगाने के लिए आपको नीचे दिए गये स्टेप्स को अच्छे से फॉलो करना है।
स्टेप – 1

सबसे पहले आपको OneSignal वेबसाइट को ओपन करना है। OneSignal वेबसाइट ओपन करने के लिए यहाँ क्लिक करे।
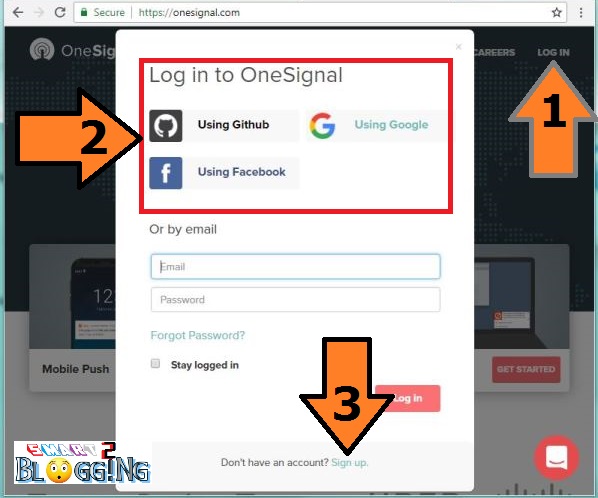
1. OneSignal वेबसाइट ओपन होने के बाद वेबसाइट के top right corner में Login आप्शन होगा उस पर क्लिक करे।
2. अगर आपका Github, Google या फिर Facebook में अकाउंट है तो आप सीधे अपने अकाउंट के जरोये OneSignal वेबसाइट पर login कर सकते है।
3. अगर आपके पास Github, Google या फिर Facebook में अकाउंट नहीं है तो आप Sign up पर क्लिक करके OneSignal पर रजिस्टर कर सकते हो।
बेहतर यही होगा कि आप अपने Google या Facebook अकाउंट के ज़रिए login करो। वैसे मेरे पास Facebook अकाउंट है इसलिए मैं अपने Facebook अकाउंट के ज़रिए login करूँगा। बस मुझे Using Facebook पर क्लिक करना होगा।
स्टेप – 2

OneSignal पर login करने के बाद आपको application create करने का आप्शन नजर आएगा बस आपको Add a new app पर क्लिक करना है।

Add a new app पर क्लिक करते ही एक popup box ओपन होगा जहा पर आपको अपना App Name लिखना है और CREATE पर क्लिक करना है। आप App Name में कुछ भी लिख सकते हो, जैसे – मुझे अपने blog Acchibaat.com के लिए Notification bell icon चहिये तो मैं App Name में acchibaat लिखूंगा। आप भी अपने ब्लॉग से संबंधित कोई भी शब्द App Name में लिख सकते हो।
स्टेप – 3

1. Web Push पर क्लिक करे।
2. NEXT पर क्लिक करे।
स्टेप – 4
अब आपको अपने notification bell icon कि setting करनी होगी।

Choose Integration setting में आपको Typical Sites को select करना है। ये आप्शन By-default पहले से selected रहता है, अगर फिर भी ये आप्शन selected नहीं है तो इसे select कर लीजिये और निचे दिए गए setting को फॉलो कीजिये।

Site Setup setting में आपको अपने ब्लॉग से related information देनी है।
1. SITE NAME – यहा आपको अपने ब्लॉग का नाम लिखना है। जैसा की आप उपर दिए गये इमेज मे देख सकते हो की मैने SITE NAME की जगह पे अपने ब्लॉग का नाम लिखा है, आप भी यहा अपने ब्लॉग का नाम लिखिए।
2. SITE URL – यहा आपको अपने ब्लॉग का URL लिखना है। यहा आपको अपने ब्लॉग का पूरा URL लिखना होगा।
3. DEFAULT ICON URL – अगर आप अपने ब्लॉग का कोई इमेज आइकॉन उपलोड करना चाहते हो तो UPLOAD पर क्लिक कीजिए।

Permission Prompt Setup के जरिये हम अपने Notification Bell Icon का design करते है, मतलब कि bell icon कैसा दिखेगा उसे setting करते है। बस आपको ADD A PROMPT पर क्लिक करना है।

ADD A PROMPT पर क्लिक करते ही एक popup box open होगा जहा पर आप अपने subscription bell icon को अपने हिसाब से design कर सकते हो, लेकिन जो default setting है वही सबसे बेहतर है। Design setting करने के बाद SAVE पर क्लिक करे।

बाकि कि setting को वैसे ही रहने दीजिये। पूरी setting हो जाने के बाद आखिर में SAVE बटन पर क्लिक करे।
स्टेप – 5

सब setting करने के बाद जब आप SAVE बटन पर क्लिक करोगे तो आपको एक कोड नज़र आएगा जिसे कॉपी करके आपको अपने ब्लॉग के <head> tag के अंदर paste करना है। कोड को कॉपी करने के लिए CODE COPY पर क्लिक करे।
तो दोस्तों आपके ब्लॉग के लिए नोटिफिकेशन बेल आइकॉन create हो गया है, बस आपको कोड को कॉपी करके अपने ब्लॉग के head tag मे पेस्ट करना है। चलिए इसके बारे में भी आपको बता देते है कि कोड कॉपी करने के बाद कैसे और कहा ब्लॉग में पेस्ट करना है।
Notification Bell Icon कोड को कैसे अपने ब्लॉग पर इस्तेमाल करे?
अपने ब्लॉगर dashboard में जाये और Theme >> Edit HTML पर क्लिक करे.

1. जैसा की मैने कहा कि कोड को <head> के नीचे पेस्ट करना है, इसलिए सबसे पहले हमें को सर्च करना होगा। आप अपने ब्लॉग के html code पर कही पर भी क्लिक कीजिये और CTRL+F दबाइए, CTRL+F दबाते ही एक सर्च बॉक्स ओपन होगा वाहा आपको <head> लिख कर सर्च करना है।
2. <head> के नीचे आपको अपने नोटिफिकेशन बेल आइकॉन का कोड पेस्ट करना है। आप उपर दिए गये इमेज को देख कर आसानी से समझ सकते हो कि मैने अपने नोटिफिकेशन बेल आइकॉन कोड को <head> के नीचे पेस्ट किया है।
3. Code को <head> के नीचे पेस्ट करने के बाद Save Theme पर क्लिक करे. बस इतना करते ही आपके ब्लॉग में नोटिफिकेशन बेल आइकॉन create हो जाएगा, आप अपने ब्लॉग को चेक कर के देखे।
तो दोस्तों आज हमने वो सभी जानकारी दी जिसे फॉलो करके आप अपने ब्लॉगर ब्लॉग में नोटिफिकेशन बेल आइकॉन लगा सकते हो। अगर आपको इस ट्यूटोरियल को फॉलो करने मे कोई प्राब्लम आ रही है या फिर आप हमसे कुछ पूछना चाहते हो तो हमें कॉमेंट ज़रूर करे ताकि हम आपकी सभी प्रॉब्लम्स को सॉल्व कर सके। HAPPY BLOGGING
