एक Newbie Blogger के लिए ये सबसे जरूरी सवाल होता है कि अपने ब्लॉग को कैसे design करे? और ऐसा इसलिए है क्योंकि हर कोई अपने ब्लॉग को दूसरे ब्लॉग से बेहतर design करना चाहता है।
ब्लॉग को design करने के चक्कर में बहुत से ऐसे blogger है जो अपने ब्लॉग पर रोजाना एक नया theme लगाते रहते है और वो इतने भ्रमित हो जाते है कि वो ये फैसला नहीं कर पाते कि ब्लॉग को सही तरीके से design कैसे किया जाए?
ब्लॉग का look आपके ब्लॉग content में चार चाँद लगाने का काम करती है। अगर आप अपने ब्लॉग के जरिए अपनी खुद की अलग पहचान बनाना चाहते है तो आपको अपने ब्लॉग को ऐसा design करना होगा जो सबसे अलग और अनोखा हो। लेकिन एक सवाल मेरे मन में आता है कि क्या सिर्फ ब्लॉग के design को ही अच्छा होना चाहिए? नहीं, आपको अपने ब्लॉग design के साथ-साथ अपने ब्लॉग के content पर भी ध्यान देना होता है, क्योंकि ब्लॉग का design अगर अच्छा है और आपने जो पोस्ट लिखा है वो अच्छा नहीं है तो ब्लॉग design करने का कोई फायदा नहीं।
और वास्तविक में ऐसा ही होता है, आज इंटरनेट पर कैसे लाखों, कड़ोरो वेबसाइट और ब्लॉग मौजूद है जिनका design तो अच्छा है लेकिन उनके site के content अच्छे नहीं है। इसलिए ब्लॉग design से ज्यादा आपको अपने ब्लॉग content पर ध्यान देना चाहिए, क्योंकि मेरा मानना ये है कि ब्लॉग design सिर्फ आपके ब्लॉग पोस्ट को परोसने का काम करती है और अगर आपका ब्लॉग पोस्ट अच्छा नहीं है तो संपूर्ण रूप से आपका ब्लॉग भी अच्छा नहीं है।
उदाहरण के लिए – आप अपने ब्लॉग को एक hotel की तरह समझ सकते हो जहां आप अपने आने वाले ग्राहक को खाना परोसते हो, अगर आपके hotel का look, interior और design अच्छा है लेकिन आपके hotel में जो भी खाना दी जाती है उसमें स्वाद नहीं है तो क्या कोई ग्राहक आपके hotel पर आएगा? नहीं, ऐसा हो ही नहीं सकता, अगर कोई ग्राहक आपके hotel में आ भी गया तो वो दोबारा आपके hotel में कदम भी नहीं रखेगा।
तो दोस्तों अब आप समझ गए होंगे कि एक ब्लॉग के लिए उसका design कितना मायने रखता है। तो चलिए आपको हम वो सभी तरीके बताते है जिससे आप अपने ब्लॉग को अच्छे से design कर सकते हो और साथ में अपने ब्लॉग के content को कैसे design करोगे ताकि आपका ब्लॉग के look improve हो सके।
Blog को कैसे Design करे 28 Step By Step Guide Hindi में
Step 1 – Blog content improve कीजिए
1. कम से कम 10 पोस्ट लिखिए
बहुत से नए blogger अपना ब्लॉग बनाने के बाद ही अपने ब्लॉग को design करने में लग जाते है। या फिर 1-2 पोस्ट प्रकाशित करने के बाद अपने ब्लॉग का template बदलने लगते है। अगर आप भी ऐसा करते हो तो ऐसा करने से कोई फायदा नहीं होगा, क्योंकि बिना ब्लॉग पोस्ट के आप अपने ब्लॉग को design ही नहीं कर सकते।
अगर आप अपने ब्लॉग को design करना चाहते हो तो सबसे पहले अपने ब्लॉग में कम से कम 10 पोस्ट प्रकाशित कीजिए। 10 पोस्ट प्रकाशित करने के बाद ही आप अपने ब्लॉग को design कर सकते हो और आपको स्पष्ट रूप से पता भी चलेगा कि आपका ब्लॉग कैसा दिख रहा है।
ब्लॉग को design करने का मतलब होता है अपने ब्लॉग पोस्ट को अच्छे से दिखाना और अगर आपके ब्लॉग पर एक भी पोस्ट नहीं है तो आप अपने ब्लॉग को design कर ही नहीं सकते।
2. ब्लॉग में पेज बनाए
ब्लॉग में कुछ जरूरी पेज होते है जिसे आपको create करना ही होता है जैसे – About us page, privacy policy page, contact us page. ये सब पेज ही आपके ब्लॉग के मुख्य पेज होते है जिसकी जरुरत आपको ब्लॉग design करने के दौरान होती है। इसलिए ब्लॉग को design करने से पहले आपको सभी जरूरी पेज बना लेना चाहिए जिसे आप आसानी से ब्लॉग design करने के दौरान इन्हें इस्तेमाल कर सको।
दोस्तों बहुत बार ऐसा होता है कि लोग अपने ब्लॉग को design कर रहे होते है और सोचते है कि menu bar में contact page का link लगाना है पर contact page तो बनाया ही नहीं, ऐसे ही बहुत सी बातें हमे ब्लॉग design करने के दौरान याद आती है और हम ब्लॉग design करने के चक्कर में अपने ब्लॉग को जैसे-तैसे design कर देते है। पर इससे क्या आप अपने ब्लॉग को वो look दे पाओगे जो आप चाहते हो? नहीं, इसलिए ब्लॉग design करने से पहले आपको अपने ब्लॉग पर 10 post और जरूरी पेज प्रकाशित करना होगा।
STEP 2 – Template change करे
3. Template change करे
ब्लॉग को design करने का सबसे important और जरूरी काम होता है कि अपने ब्लॉग template यानि की theme को change करना। आपको पता होगा कि ब्लॉग में जो default theme होते है उनका look और design बहुत ही सामान्य होता है। जिसे design करना और न करना एक जैसा ही है।
इसलिए आप अपने ब्लॉग को जैसा देखना चाहते है उसके हिसाब से theme का चुनाव करे और उसे अपने ब्लॉग पर लगाए। कोशिश करे कि आप अपने ब्लॉग के लिए ऐसा theme चुने जिसे आप भविष्य में नहीं बदलोगे, क्योंकि होता ये है कि ज्यादातर blogger अपने ब्लॉग पर अपने पसंद का theme लगा तो लेते है लेकिन कुछ दिनों के बाद theme को बदला भी देते है।
बार-बार theme बदलने से आपको बार-बार ब्लॉग को design करना पड़ेगा और अगर आप ऐसा करते हो तो आप अपने ब्लॉग को कभी भी एक अनोखा रूप नहीं दे सकते। इसलिए जल्दबाजी में कोई ऐसा theme अपने ब्लॉग पर न लगाए जिसे आपको आगे चलकर बदलना पड़े।
आपको इंटरनेट पर बहुत से ऐसे theme मिल जायेंगे जिसे आप मुफ्त में डाउनलोड करके अपने ब्लॉग पर इस्तेमाल कर सकते हो। बस आपको ये फैसला करना है कि आपका ब्लॉग कैसा दिखना चाहिए और उसी के हिसाब से theme search कीजिए।
- ब्लॉग के लिए best theme कहा से डाउनलोड करे?
- मोबाइल के जरिये blog theme कैसे upload करे?
4. Mobile template disable करे
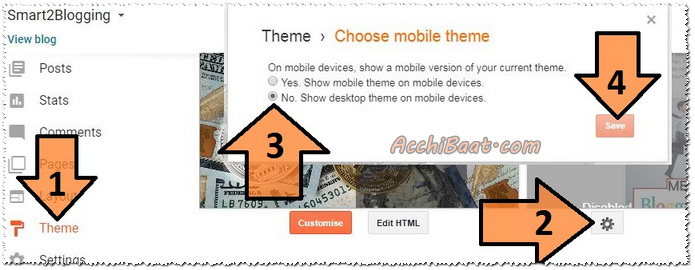
Blogger ब्लॉग में template बदलने के बाद भी अगर आप अपने मोबाइल के जरिए अपने ब्लॉग को open करके देखेगो तो आपका ब्लॉग वैसा नही नजर आएगा जैसा आपने theme बदला है, ऐसा इसलिए क्योंकि Blogger ब्लॉग में मोबाइल के लिए एक default theme set रहता है, जिसे हम आसानी से disable कर सकते है।

1. अपने blogger dashboard पर login करे और Theme पर क्लिक करे।
2. Setting Icon पर click करे। (ऊपर दिए गए image को follow करे)
3. No. Show desktop theme on mobile device को select करे।
4. Save पर क्लिक करे।
बहुत से ब्लॉगर अपने ब्लॉग के design को लेकर बहुत चिंतित रहते है कि उनका ब्लॉग computer screen में कुछ और और mobile screen में कुछ और नजर आता है। आपको बस अपने ब्लॉग का mobile template disable करना है। ऐसा करते ही आपने जो theme अपने ब्लॉग के लिए लगाया हुआ है वो mobile और computer में एक जैसा नजर आएगा।
Blog design करे

किसी भी ब्लॉग में 4 section होते है-
- Header section
- Main section
- Sidebar section
- Footer section
इन चारों section को ही design करना होते है। तो चलिए आपको इन सभी को कैसे design करते है उसके बारे में बताते है।
STEP 3 – Header section को design करे
5. अपने ब्लॉग का Logo बनाए
ब्लॉग का logo ही आपके ब्लॉग का nameplate होता है, जब भी कोई आपके ब्लॉग पर आता है तो सबसे पहले आपके ब्लॉग के logo को ही देखता है। इसलिए ब्लॉग का logo भी आपके ब्लॉग design का एक जरूरी हिस्सा है और इसे आप नजरअंदाज नहीं कर सकते।
आपको अपने ब्लॉग के लिए एक अच्छा सा और stylish logo बनाना होगा। आप ऑनलाइन भी अपने ब्लॉग के लिए मुफ्त में logo बना सकते है या फिर Photoshop की सहायता ले सकते हो। बस आपको अपने ब्लॉग का सुन्दर सा logo बनाना है और उसे अपने ब्लॉग पर लगाना है।
- अपने ब्लॉग के लिए stylish logo कैसे बनाए?
6. अपने ब्लॉग में Favicon लगाए

जब आप अपना ब्लॉग open करते हो तो आपके ब्लॉग का Favicon browser tab में नजर आता है। ये छोटी सी चीज लगती है लेकिन ये भी ब्लॉग design का एक हिस्सा है। जब आप अपने ब्लॉग को open करते हो तो आपके browser tab में आपके ब्लॉग का default favicon display होता है।
अगर आपने अपना ब्लॉग Blogger.com में बनाया है तो आपके ब्लॉग में Blogger favicon display होगा, जो ये बताता है कि आपका ब्लॉग Blogger.com के जरिए बना है। अपने ब्लॉग को पेशेवर रूप देने के लिए आपको अपने ब्लॉग का favicon बदलना होगा ताकि कोई भी आपके ब्लॉग favicon को देख के ये न कह सके कि “ये ब्लॉग तो blogger.com पे बना है ” 🙂
7. Menu Bar create कीजिए
जब भी आप कोई theme अपने ब्लॉग पर बदलते हो तो आपको उसके menu bar को edit करना होता है। आप अपने ब्लॉग menu bar को edit करे और उसमें अपने ब्लॉग content, page, category का link लगाए।
Menu bar आपके ब्लॉग को navigate करने के लिए इस्तेमाल किया जाता है और इसे design करना भी बहुत जरूरी है। आप अपने ब्लॉग पर drop-down menu bar भी लगा सकते हो जिससे आपका ब्लॉग एक professional website की तरह नजर आए।
STEP 4 – Main Section design
ब्लॉग के main section में ही आपके ब्लॉग के पोस्ट नजर है और इसे भी design करना जरूरी है। जब भी कोई visitor आपके ब्लॉग पर आता है तो सबसे पहले वो आपके ब्लॉग header को देखता है और उसके बाद आपके ब्लॉग main section को पढ़ता है, ऐसे में अगर आप अपने ब्लॉग पोस्ट को अच्छे से design नहीं करोगे तो आपके ब्लॉग का design भी खराब दिखेगा।
8. ब्लॉग पोस्ट font के size को set करे
इंटरनेट पर आपको ऐसे बहुत से ब्लॉग मिल जायेंगे जिसका font size इतना छोटा होता है कि उसे पढ़ने में समस्या होती है, ऐसे ब्लॉग को कोई भी ज्यादा देर तक पढ़ नहीं सकता। आपको अपने ब्लॉग पोस्ट font size को set करना होगा ताकि कोई भी आपके ब्लॉग post को आसानी से पढ़ सके।
9. ब्लॉग पोस्ट में ज्यादा color text इस्तेमाल न करे
कुछ blogger अपने ब्लॉग को बहुत रंग-बिरंगा बनाते है, ऐसा न करे क्योंकि ज्यादा रंगीन पोस्ट होने की वजह से लोग पोस्ट पढ़ने के दौरान चिड़चिड़ाने लगते है और इसकी वजह से आपके ब्लॉग का look भी खराब दिखाई देता है।
10. ब्लॉग पोस्ट में image इस्तेमाल करे
ब्लॉग पोस्ट में image इस्तेमाल तो आप करते ही होंगे जिसकी वजह से आपके ब्लॉग पोस्ट का look और design प्रभावशाली हो जाता है। पर क्या आपको पता है कि ब्लॉग पोस्ट में image कहा रखना चाहिए? ज्यादातर लोग अपने ब्लॉग पोस्ट के सबसे ऊपर में उसका image इस्तेमाल करते है, ये एक common practice है।
लेकिन ब्लॉग पोस्ट के सबसे ऊपर में image इस्तेमाल करने से image का असर कम हो जाता है। जब भी कोई visitor आपके ब्लॉग पोस्ट को पढ़ता है तो सबसे पहले आपके ब्लॉग पोस्ट title को देखता है फिर आपके ब्लॉग image को। मुझे लगता है कि पोस्ट title के नीचे image लगाने की जरुरत ही नहीं क्योंकि पोस्ट title पहले से आपके ब्लॉग पोस्ट के बारे में बताती है।
अगर आप अपने ब्लॉग image को first paragraph के नीचे लगाते हो तो आपका post impressive लगेगा और image का असर भी बहुत ज्यादा होगा।
बहुत से ब्लॉगर अपने ब्लॉग पोस्ट में image इस्तेमाल ही नहीं करते और image इस्तेमाल करते भी है तो उनका image उतना आकर्षक नहीं होता। इसलिए अगर आपको अपने ब्लॉग के main section को आकर्षक बनाना है तो अपने ब्लॉग पोस्ट के first paragraph के नीचे आकर्षक image जरुर लगाए।
अपडेट – हम अपने ब्लॉग पोस्ट पे image का इस्तेमाल नहीं करते, बस उन्ही image का इस्तेमाल करते है जो जरूरी है।
11. Keyword को highlight करे
ब्लॉग पोस्ट में जो भी main-main lines और paragraph है उसे आप bold, italic और blockquotes में दिखा सकते हो। ऐसा करने पर आपका ब्लॉग पोस्ट का design improve होगा और highlighted text होने की वजह से वो eye catching हो जायेगा।
12. Emoji इस्तेमाल कर सकते हो

ब्लॉग पोस्ट को बहुत अच्छा look देने के लिए आप उसमे emoji भी इस्तेमाल कर सकते हो। आज कल social network जैसे Facebook, whatsapp पर अपनी feeling और emotion share करने के लिए emoji send किया जाता है। Emoji के जरिए आप अपने ब्लॉग पोस्ट को आकर्षक look दे सकते हो जिसकी वजह से आपके ब्लॉग का design भी improve होगी।
13. Header font color बदले
जब भी आप कोई पोस्ट लिखते हो तो कुछ paragraph title में आप h2, h3 और h4 header tag इस्तेमाल करते हो, जिससे लोगो को पता चलता है कि आप जिसके बारे में बता रहे हो वो किसके बारे में है। बस आपको अपने header font color को change करना है।

ऐसा करने से आपके ब्लॉग पोस्ट का look और design भी अच्छा लगता है और लोग आपके ब्लॉग पोस्ट को पढ़ने के दौरान आकर्षित भी होते है।
14. Related post widget इस्तेमाल करे
ब्लॉग template में ये widget by-default होती है लेकिन अगर आपके ब्लॉग theme में related post widget नहीं है तो आपको इंटरनेट पर बहुत से ऐसे related post widget मिल जायेंगे जो आपके पोस्ट से संबंधित ब्लॉग पोस्ट को आखिर में display करते है। Related post widget आपके ब्लॉग पोस्ट के look को और भी अच्छा बना देता है और साथ में visitors आपके दूसरे संबंधित पोस्ट को भी पढ़ते है।
15. ब्लॉग पोस्ट के आखिर में Author profile लगाए
Author profile के जरिए आप अपने ब्लॉग पोस्ट को अच्छा look दे सकते हो। Author profile ब्लॉग पोस्ट के आखिर में display होता है जिससे visitors को पता चल जाता है कि किसने पोस्ट लिखा है। जब कोई visitor आपके ब्लॉग पोस्ट को पूरा पढ़ता है तो उसे आपका profile नजर आता है जिसकी वजह से आपके ब्लॉग के पहचान का जरिया लोगो को पता चलता है।
Author profile लगाने से ये आपके ब्लॉग पोस्ट को अच्छा look दे सकता है। इसलिए पोस्ट के आखिर में आप अपनी एक अच्छी सी फोटो और अपने बारे में थोड़ी जानकारी लोगो को दीजिए।
ज्यादातर ब्लॉग template ब्लॉग पोस्ट के आखिर में author profile display करवाते है। लेकिन कुछ ब्लॉग template ऐसे भी होते है जिसमे आपको manually अपना author profile लगाना होता है। ब्लॉग पोस्ट में author profile कैसे लगाते है इसकी जानकारी के लिए नीचे दिए गए आर्टिकल को पढ़े।
- Blog post के end में author profile कैसे लगाये?

आप अपने ब्लॉग पोस्ट के शुरुवात में या फिर आखिर में social sharing button लगाए, ताकि आपके पोस्ट को लोग share कर सके। Social share button लगाने से आपका ब्लॉग professional ब्लॉग के जैसा नजर आता है। आप अपने ब्लॉग को और भी ज्यादा अच्छा look देने के लिए अपने ब्लॉग में floating social share button भी लगा सकते हो जो ब्लॉग scroll होने के साथ-साथ नजर आता है।
- Blog post के निचे ऊपर social share button कैसे लगाये?
- अपने blog में floating social share button कैसे लगाये?
ब्लॉग sidebar में ब्लॉग से संबंधित अतिरिक्त जानकारी होती है। ब्लॉग के sidebar को design करने का मतलब होता है कि आप अपने ब्लॉग के sidebar में कौन-कौन सा widget इस्तेमाल करोगे। आप नीचे दिए गए widget में से अपने हिसाब से कुछ widget इस्तेमाल जरुर करे ताकि आपके ब्लॉग का design professional ब्लॉग जैसा लगे।
17. Social Follow us widget लगाये

Sidebar में social follow widget लगा कर आप अपने ब्लॉग पर आने वाले visitors को अपने social sites के बारे में जानकारी देते हो और इसकी वजह से आपके ब्लॉग का design भी improve होता है। Social follow widget न सिर्फ दिखने में सुन्दर होता है बल्कि लोग इसे देख कर आकर्षित भी होते है।
18. Popular post widget add करे
अपने ब्लॉग sidebar में popular पोस्ट widget होना ही चाहिए ताकि आपके ब्लॉग में सबसे लोकप्रिय पोस्ट क्या है लोगो को पता चल सके। ब्लॉग design करने के दौरान हमे अपने ब्लॉग पर आने वाले visitors का ध्यान रखना बेहद जरूरी है और उन्हें ये भी बताना जरूरी है कि आपके ब्लॉग पर कौन सा पोस्ट सबसे ज्यादा पढ़ा जाता है।
19. Category widget add करे
ब्लॉग का design और look उसके navigation system से ही होता है, अगर आपके ब्लॉग का design बहुत अच्छा है लेकिन navigation system अच्छा नहीं है तो आपके ब्लॉग पर इसका बुरा असर पड़ सकता है। इसलिए अपने sidebar में category widget जरुर add करे ताकि visitors को अपने ब्लॉग को navigate करने में कोई समस्या न हो।
20. Facebook like box add करे

आप अपने ब्लॉग को design करने के दौरान अपने ब्लॉग sidebar में Facebook like box widget भी add कर सकते हो। Facebook like box आपके Facebook page के बारे में जानकारी देती है और Facebook like box widget के जरिए कोई भी visitor आपके Facebook page को directly like भी कर सकते है।
21. Random post widget add करे
जैसे popular पोस्ट widget आपके ब्लॉग के लोकप्रिय पोस्ट को दिखाती है वैसे ही random पोस्ट widget आपके ब्लॉग पोस्ट को randomly आपके ब्लॉग में दिखाती है जिसकी वजह से visitor को नए-नए और random पोस्ट के बारे में जानकारी दी जाती है। इस widget का मुख्य कार्य ये है कि ये हमेशा आपके ब्लॉग पर अलग-अलग पोस्ट display कराती है, जिससे आपके ब्लॉग sidebar का look हर बार अलग नजर आता है।
22. Recent comment and recent post widget
Recent comment and post widget आपके ब्लॉग sidebar में recent comment और recent post की जानकारी देती है। आपको पता होगा कि visitors ब्लॉग comment को पढ़ने में ज्यादा दिलचस्पी लेते है और ऐसे में अगर आप अपने ब्लॉग sidebar में recent comment दिखाते हो तो visitors उसे भी पढ़ेंगे।
Recent comment and recent post widget आपके ब्लॉग पर latest news की तरह काम करती है, ये आपके ब्लॉग पर latest comment और recent post की जानकारी देती है। ब्लॉग design करने के दौरान आप अपने ब्लॉग पर इस widget को लगा कर visitor को सूचित कर सकते हो कि कौन सा comment और पोस्ट latest है।
23. Sidebar widget को sticky/floating बनाए
अगर आपको HTML code edit करने की बुनियादी जानकारी है तो आप अपने sidebar को sticky बना सकते हो। वर्डप्रेस ब्लॉग में आप sticky plugins की सहायता से अपने sidebar को sticky बना सकते हो।
कभी कभी हम बहुत लंबा पोस्ट लिखते है और जब visitors हमारे पोस्ट को पढ़ने के दौरान ब्लॉग को स्क्रोल करते है तो sidebar में कुछ नजर नही आता, आप अपने sidebar के कुछ widget को sticky बना सकते हो ताकि स्क्रोल करने के दौरान sidebar के widget नजर आते रहे।
जैसे sidebar ब्लॉग पोस्ट से संबंधित अतिरिक्त जानकारी देता है वैसे ही blog footer में blog contact details होते है। Blog footer को design करने के लिए आपको अपने blog footer में widget इस्तेमाल करना होता है। आप नीचे दिए गये widget को blog footer design के लिए इस्तेमाल कर सकते हो।
24. Subscription widget

Subscription widget की सहायता से visitors आपके ब्लॉग को Subscribe करते है और जब भी आप कोई नया पोस्ट अपने ब्लॉग पर प्रकाशित करते हो तो उसकी जानकारी Subscriber को ईमेल के जरिए दी जाती है। Subscription widget हर ब्लॉग में होने ही चाहिए, ये आपके ब्लॉग के look को बढ़ने के साथ साथ आपके ब्लॉग को आकर्षक भी बनती है।
25. Important page का link दीजिए (link widget add करे)
आपको अपने blog footer में अपने जरूरी पेज जैसे – About us, contact us, privacy policy का लिंक जरूर add करना चाहिए। जरूरी पेज का लिंक देने से आपके visitors का भरोसा आपके उपर बढ़ता है और वो आपके ब्लॉग को पसंद भी करते है।
26. Contact form widget लगाए
जो visitors आपसे personally contact करना चाहते है वो आपको contact form के जरिए आपसे संपर्क कर सकते है। अगर आपके अपने ब्लॉग के लिए contact us page बनाया है तो contact form widget लगाने की जरूरत नही।
27. Credit information को edit करे
Blog footer में template designer का नाम होता है, जैसे अगर आप blogger theme इस्तेमाल कर रहे हो तो आपके blog footer में “Powered by Blogger ” जरूर लिखा हुआ होगा, या फिर अगर आप अपने ब्लॉग पर कोई दूसरा theme इस्तेमाल कर रहे हो तो blog footer में template designer का नाम होगा। बस आपको इसी credit information को edit करना है ताकि कोई भी आपके blog footer को देख कर ना बता सके कि आप कौन सा theme इस्तेमाल कर रहे हो।
अगर आपको अपने ब्लॉग design को professional look देना है तो आपको अपने blog footer से credit information को edit करना ही होगा।
STEP 7
28. Blog color adjust करे
ब्लॉग के सभी section design होने के बाद आपको अपने blog color को adjust करना है यानी कि blog background color को change करना है। लेकिन बहुत से blogger सबसे पहले अपने blog background color को ही adjust करने में लग जाते है और उसके बाद अपने ब्लॉग को design करते है। एक बात हमेशा याद रखिए कि जब तक आप अपने ब्लॉग को design नही कर देते यानी कि अपने ब्लॉग पर क्या-क्या होगा उसे सेट नही कर लेते तब तक आप अपने blog background color को adjust नही कर सकते, अगर आप ऐसा करोगे तो बाद में आपको फिर से color adjust करना ही होगा।
तो दोस्तों आज का हमारा पोस्ट ब्लॉग को कैसे design करे? आपको कैसा लगा हमें comment के जरिए जरूर बताए। अगर आपको हमसे कुछ पूछना है तो आप हमसे पूछ सकते हो। दोस्तों ब्लॉग को सबसे अलग design करना आपकी सोच पर निर्भर करती है और आप जैसा सोचोगे वैसे ही आप अपने ब्लॉग को design करोगे।
बहुत से blogger किसी दूसरे ब्लॉग का design copy करके अपने ब्लॉग पर इस्तेमाल करते है, ऐसा आप बिल्कुल भी ना करे। अपने ब्लॉग को अपनी सोच और creativity से design करे, और हमें पूरी उम्मीद है कि आप ऐसा जरूर करोगे।आज हमने जो आपको ब्लॉग design करने के तरीके बताए ये तो बस कुछ ही उपाय है पर आप अपनी सोच और creativity से अपने ब्लॉग को बहुत अच्छा और good looking बना सकते हो। Happy Blogging
- Bounce rate कम करने के 51 तरीके
- ब्लॉग्गिंग किस विषय में शुरू करे? 35 सबसे लोकप्रिय विषय
- आर्टिकल कैसे लिखे? स्मार्ट उपाय हिन्दी में
Blog ko design karne ka achchha tarika batlaya hai…
Thanks Himanshu for you feedback. Stay in touch.
बहुत ही शानदार पोस्ट है.इस पोस्ट में डिजाईन से संबंधित सभी जानकारियाँ शेयर की गयी है.जिसके माध्यम से ब्लॉग को बेहतर डिजाईन किया जा सकता है.
Thanks bhai
Aapne blog ko design karne ki itni sari info. Di hai but aapke blog ki design bilkul bhi achhi nahi hai isme sirf content ke kuch bhi design achha nahi hai. Please achha sa design kare
Thanks for your feedback.. I will look after it, stay in touch
nice article but…..can you tell me ….how we will increase our blog traffic any idea share with as..
Blog traffic improve karne hai to hamara ye article read kijiye aapko traffic improve karne se related sabhi jawab mil jayenge.. Blog traffic improve karne ke 111 popular tarike.
Good Information
Thanks
Wow sir aapne bahut hi ache se bataya e to aapki fan ho ga, should we talk personaly
Thanks Ruhi ji, you can contact us through whatsapp.. You can get our whatsapp number from our blog sidebar
Bahut bahut shukriya..aapke blog se mujhe bahut fayda mila hai
ब्लॉग में आप के जैसा कंमेंट बॉक्स कैसे लगाए बताइये सर
Apne blog ko wordpress pe transfer kar lijiye..
बहुत ही सरल शब्दों में आपने अच्छी जानकारी बताई सर जी
Sir mera bolg ka page mere mobile me asani se khul jata h par laptop me whoops that’s error batata hai please sir help me mai bahut paresaan hu
Theme change kijiye.
Sir mere blog ka koi koi image automatic gyab ho gya h or mainas (-) ka symbol aa raha hai plz help me
kya aap copy paste karte ho?
Sub level ko kaise hataye apne blog se
Layout me ja kar Menu widget ko edit kijiye, agar fir bhi nahi hota to Theme HTML ko edit kijiye.
बहुत ही अच्छी तरह से समझाया है अपने सर |
nice article
Nice article sari jankari ak sath mil gyi Great work.
Nice article
ब्लॉगिंग में नई शुरआत करने वालों लोगो के लिए ब्लॉग की डिज़ाइन को लेकर होने वाली उलझन को आपने काफी सरल तरीके से सुलझाया है। आप की यह जानकारी मेरे लिए उपयोगी थी।
best jankari bro
Blog design के लिए बहुत ही अच्छा article है. Thanks Ravi भाई Keep posting
बहुत ही शानदार पोस्ट है। आप बहुत अच्छा काम कर रहे हो।