Blogger widget के जरिए आप अपने ब्लॉग में contact form लगा सकते हैं लेकिन ये सिर्फ आपके ब्लॉग के sidebar में ही visible होगा। अगर आप अपने ब्लॉग के sidebar में contact form लगाना चाहते हैं तो आप हमारा ये पोस्ट पढ़े- Blog sidebar में contact form कैसे लगाये?
अगर आप अपने ब्लॉग के sidebar में contact form नहीं लगाना चाहते और आप अपने ब्लॉग के लिए एक contact page create करना चाहते हो तो आज के हमारे आर्टिकल से आपको जरूर सहायता मिलेगी। मैं भी अपने ब्लॉग के sidebar में contact form नहीं लगाया, बल्कि contact form के लिए एक page बनाया है। आप हमारे contact page check कर सकते हो।
Blogger में Contact Form Page कैसे बनाये?
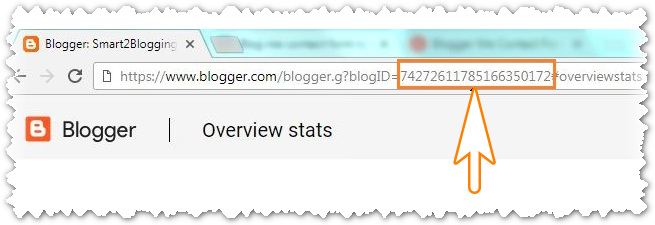
सबसे पहले आपको अपने ब्लॉग का ID को copy करना होगा। आपके ब्लॉग का ID आप पाने blogger dashboard के URL से पता कर सकते हो। बस आपको अपने blogger dashboard में जाना है और browser में जो URL है उसी में आपके ब्लॉग का ID है उसे copy करना है। नीचे दिए गए image को follow करें और अपने BLOG ID को copy करें।

Blog ID नंबर में ही होता है, आपको अपने Blog ID को copy करना है और निच दिए गए steps को follow करना है।
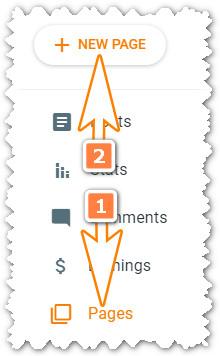
स्टेप 1 – NEW PAGE बनाए

1. Pages पर क्लिक करें।
2. New page पर क्लिक करें।
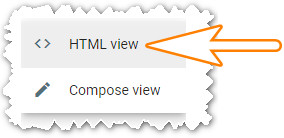
स्टेप 2 – SELECT HTML OPTION

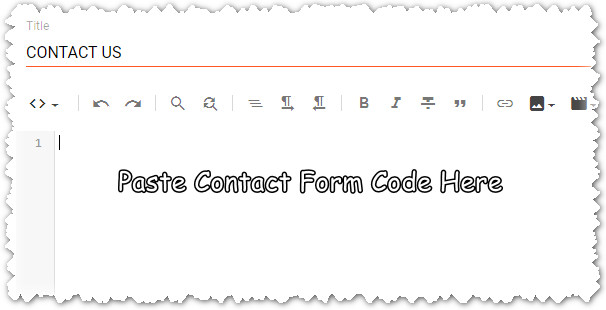
1. यहां आपको अपने page का Title लिखना है। जैसा कि आप contact form page बना रहे हो तो page का Title होगा- Contact Us. आप अपने हिसाब से अपने contact form page का Title डाल सकते हो।
2. Edit Icon पर क्लिक करें।

3. HTML view option select करें।
स्टेप 3 – CONTACT FORM code डाले

अब आपको नीचे दिए गए code को copy करके अपने page पर paste करना है।
<script>
var blogId = '7427261178516635172';
var contactFormMessageSendingMsg ='Sending...';
var contactFormMessageSentMsg = 'Your message has been sent.';
var contactFormMessageNotSentMsg = 'Message could not be sent. Please try again later.';
var contactFormEmptyMessageMsg ='Message field cannot be empty.';
var contactFormInvalidEmailMsg = 'A valid email is required.'
var widgetLoaded=false;
function sendEmailMsg() {
if(widgetLoaded== false) {
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'sidebar', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': contactFormMessageSendingMsg , 'contactFormMessageSentMsg': contactFormMessageSentMsg , 'contactFormMessageNotSentMsg': contactFormMessageNotSentMsg , 'contactFormInvalidEmailMsg': contactFormInvalidEmailMsg , 'contactFormEmptyMessageMsg': contactFormEmptyMessageMsg , 'title': 'Contact Form', 'blogId': blogId, 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
widgetLoaded=true;
document.getElementById('ContactForm1_contact-form-submit').click();
}
return true;
}
</script>
<form name='contact-form'>
<div>Your Name : </div>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<div>Your Email: <em>(required)</em></div>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<div>Your Message: <em>(required)</em></div>
<textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<p></p>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Send' onclick="sendEmailMsg()"/>
<div style='text-align: center; max-width: 450px; width: 100%'>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</div>
</form>
7427261178516635172 की जगह BlogID का code डाले। ये सबसे जरूरी है, यहां आपको अपने BlogID का code डालना होगा।
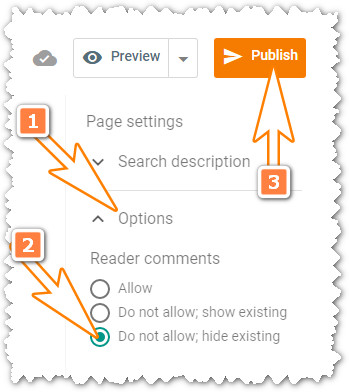
स्टेप 4 – Comment disable करें

1. Options पर क्लिक करें।
2. Do not allow; hide existing को select करें। इसे select करने पर कोई भी visitor आपके Contact form page पर comment नहीं कर सकता।
3. Publish पर क्लिक करें।
Publish करके के बाद आप अपने contact page को check करके देख सकते हो कि वो ठीक से काम कर रहा है या नहीं।
Frequently Asked Questions
1. जो लोग contact form के जरिए हमें contact करेंगे वो message कहां पर जाएगा?
अगर आपने अपने ब्लॉग पर contact form page या फिर contact form widget लगाया हुआ है तो जो भी contact form के जरिए आप से contact करेगा वो message email के जरिए आपको मिलेगा। जो कि आपने contact form में अपने blogID लगाया हुआ है इसलिए ब्लॉग के owner को mail के जरिए form message भेजा जाएगा।
आप पाने contact form में trial message लिख के check कर सकते हो। Message send करने के बाद आप अपना email check करें, आपको form message मिल जाएगा।
2. Blog में contact form लगाने से क्या फायदा होता है?
जो लोग आपसे संपर्क करना चाहते हैं, या फिर कोई personal problem share करना चाहते हैं उनके लिए आपके साथ संपर्क करना का contact form सबसे बेहतर तरीका है। Contact form किसी की भी privacy harm नहीं करता। जैसा कि आप जानते हो कि जो लोग कमेंट करते हैं वो सभी को visible होता है, लेकिन contact form सीधे blog owner को message करने के लिए किया जाता है।
अगर आप अपने ब्लॉग में कोई service provide करते हो तोआपको अपने ब्लॉग पर contact form लगाना ही चाहिए ताकि कोई भी आपसे सीधे संपर्क कर सके।
3. क्या contact form के लिए एक page बनाना जरूरी है?
ये पूरी तरह आप पर निर्भर करता है। पर हाँ! अगर आप अपने ब्लॉग के sidebar में contact form लगाते हो तो आपके ब्लॉग पर आने वाले सभी visitors को contact form नजर आएगा, सभी को मतलब उन लोगों को भी जो आपसे संपर्क नहीं करना चाहते। ऐसे में अगर आप अपने ब्लॉग के लिए contact form page create करते हो तो सिर्फ वही लोग आपके contact page को visit करेंगे जो आपसे संपर्क करना चाहते हैं। Overall ये पूरी तरह आप पर निर्भर करता है कि आप अपने ब्लॉग के लिए contact form कैसे display करवाना चाहते हो।
अगर आप भी अपने ब्लॉग के लिए contact form create करना चाहते हो तो आप हमारे guide के जरिए easily अपना contact page create कर सकते हो। अगर आपके मन में कुछ doubt है, आप कुछ पूछना चाहते हो या फिर आपको हमारी ये आर्टिकल अच्छी लगी तो कमेंट करना न भूले। HAPPY BLOGGING
Thanks Abid ji . Keep visiting and stay in touch
Sir contact us page menu me na bhi legal to work kaha show hoga
Me samjha nahi ki aap kya kahna chahte ho..
Thanks for sharing this article amazing tips for blogging
Gud info sir
Thanks sanjay keep visiting
not working,,message send hi nhi ho rha hai
Sorry we will resolve this..
wow bhai nice post its realy help for me and other keep it up
Thanks keep visiting
O NICE INFORMATION
Not working yr…
Msg send nahi hote to kya fayda ye sab ka
code se BLOG ID change kijiye.
Is page ko banate samay agar koi galti ho jaye to ise sahi karne ka option hai ya nahi.
galti hogi to fir se shuru kijiye..