Social share बटन एक बहुत अच्छा विकल्प है जिससे आप अपने ब्लॉग पोस्ट को socially share कर सकते हो। हर Blogger चाहता है कि उसके ब्लॉग पोस्ट social network पर ज्यादा से ज्यादा share हो और ऐसे में अगर आप अपने ब्लॉग में social share बटन लगाते हो तो visitors आपके ब्लॉग पोस्ट को अपने social network पर share करते है, जिससे आपके ब्लॉग की traffic improve होती है।
आपने लगभग हर ब्लॉग और वेबसाइट पर social share बटन देखे होंगे पर क्या आपको पता है कि अपने ब्लॉग में social share बटन लगाने के क्या फायदे है? चलिए आपको सबसे पहले इसके फायदों के बारे में बताते है।
- Social share बटन आपके ब्लॉग visitor को एक विकल्प देता है कि वो आपके ब्लॉग पोस्ट को अपने social network पर share करे।
- अगर visitors को आपकी ब्लॉग पोस्ट अच्छी लगी तो वो अपने social network पर आपके ब्लॉग पोस्ट को share करते है और आपके ब्लॉग में social traffic improve होती है।
- जब आप कोई नया पोस्ट पब्लिश करते हो तो आप अपने नए पोस्ट में जाकर सीधे अपने social share बटन से अपने ब्लॉग पोस्ट को share कर सकते हो जिससे आपका समय बचता है।
- Social share बटन लगाने से visitors को पता चलता है कि आप अपने ब्लॉग को socially भी active रखते हो जिससे visitors आपके ब्लॉग को socially भी follow करने लगते है।
- Social share बटन आपके ब्लॉग को एक professional look देने में भी सहायता करता है।
Social share बटन ना सिर्फ़ आपके ब्लॉग की traffic बढ़ने में सहायता करती है बल्कि ये आपके ब्लॉग को एक professional look भी देता है। Social share बटन 2 तरह के होते है।
- ब्लॉग पोस्ट के आखिर में नजर आने वाला share बटन।
- Floating social share बटन।
आज हम आपको floating share बटन के बारे में बताने वाले है और आखिर में आप पूरी तरह समझ जाओगे कि floating share बटन होता क्या है और कैसे इसे अपने ब्लॉग में लगाया जाता है?
अब आप पूरी तरह समझ गये होंगे कि social share बटन लगाने के क्या फायदे होते है, अब चलिए आपको बताते हैं कि ये social floating share बटन होता क्या है और ये दिखता कैसा है?
अगर आप हमारे इस पोस्ट को अपने कंप्यूटर के जरिए पढ़ कर रहे हो तो आप हमारे ब्लॉग के बाएं तरफ में देख सकते हो कि एक social share बटन नजर आ रहा है और यही है floating social share बटन। लेकिन अगर आप अपने मोबाइल के जरिए हमारे पोस्ट को पढ़ कर रहे हो तो आप नीचे दिए गये तस्वीर को देख कर समझे।

जब आप हमारे ब्लॉग को कंप्यूटर से विज़िट करते हो तो आपको हमारे ब्लॉग के बाएं तरफ में floating social share बटन नजर आता है जो कि एक ही जगह पर fixed रहता है। आप उपर दिए गये तस्वीर को देख कर समझ सकते हो floating social share बटन दिखने में कैसा होता है।

आप तस्वीर में देख सकते हो कि इसमे Whatsaapp, Facebook, Twitter share option है लेकिन अगर आप + sign पर क्लिक करते हो तो आपको सभी social site में share करने के option मिलते है। है ना मजेदार इससे आप अपने किसी भी social network पर बहुत आसानी से अपने ब्लॉग पोस्ट को share कर सकते हो। Visitors आपके ब्लॉग पोस्ट को अपने किसी भी social site पर share कर सकते है।
लेकिन आपके मन में ये सवाल जरूर आता होगा कि floating share बटन सिर्फ़ कंप्यूटर में ही क्यों display होते है? तो इसका जवाब है कि अगर floating share बटन मोबाइल में भी display होगा तो इसकी वजह से आपके ब्लॉग का design ही बिगड़ जाएगा और visitors को आपके ब्लॉग पोस्ट को पढ़ने में समस्या होगी।
अपने ब्लॉग में floating social share बटन लगाने के लिए आपको नीचे दिए गये स्टेप को फॉलो करना है।
स्टेप – 1
नीचे दिए गये कोड को copy करे।
<style>
@media screen and (max-width: 980px) {
.a2a_floating_style.a2a_vertical_style { display: none; }
}
</style>
<div class="a2a_kit a2a_kit_size_32 a2a_floating_style a2a_vertical_style" style="left:0px; top:150px;">
<a class="a2a_button_whatsapp"></a>
<a class="a2a_button_facebook"></a>
<a class="a2a_button_twitter"></a>
<a class="a2a_button_pinterest"></a>
<a class="a2a_dd" href="https://www.addtoany.com/share"></a>
</div><script async src="https://static.addtoany.com/menu/page.js"></script>
नोट : आप कोड में देख सकते है कि max-width: 980px है इसका मतलब ये है जब कोई visitor आपके ब्लॉग पर आता है और उसके ब्राउज़र की screen size 980 px से ज्यादा है तभी floating social बटन show होगा।
top:150px बताता है कि आपने जो floating social बटन लगाया है वो browser के top से कितने नीचे display होगा। कोड में ये value 150px है मतलब कि browser screen से 150px नीचे social share बटन visible होगा। आप अपने ब्लॉग design के हिसाब से इसे बदल सकते हो।

Code को copy करने के बाद code को अपने ब्लॉग में लगाना होगा।
स्टेप – 2

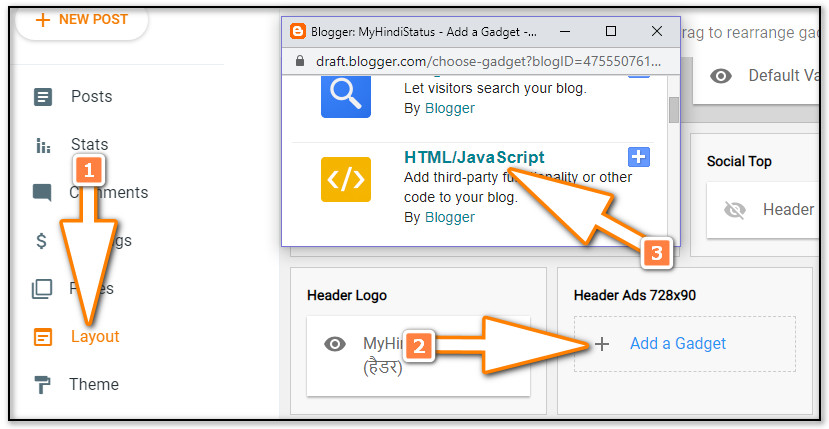
1. अपने blogger dashboard पे जाएं और Layout पर क्लिक करें।
2. + Add a Gadget पर क्लिक करें। आप पाने ब्लॉग layout पर कहीं पर भी + Add a Gadget पर क्लिक कर सकते हो।
3. + Add a gadget पर click करते ही एक popup box open होगा वहां पर आपको HTML/JavaScript पर क्लिक करना है।
स्टेप – 3

1. Title में आपको कुछ भी नहीं लिखाण है, इसे blank रहने दीजिए।
2. Code को paste कीजिए।
3. Save पर क्लिक कीजिए।
बस इतना करते ही आपके ब्लॉग में floating social share बटन create हो जाएगा। आप अपने ब्लॉग को check करके देखे कि social share बटन display हो रहा है या नही, आप अपने मोबाइल के जरिए भी अपने ब्लॉग को विज़िट करके देखे ताकि ये conform हो जाए कि मोबाइल में floating share बटन नही नजर आता है।
आज का हमारा आर्टिकल Blogger ब्लॉग में floating social share बटन कैसे लगाए? आपको कैसा लगा और आपने अपने ब्लॉग में floating social share बटन लगाने में कामयाब हुए आ नही हमें comment के जरिए जरूर बताएं। हमे अपने अगले पोस्ट में आपको बताएँगे कि social share बटन पोस्ट के आखिर में कैसे लगाया जाता है?
हमें पूरी उम्मीद है कि आप अपने ब्लॉग में floating social share button लगाने में कामयाब हुए होंगे, अगर फिर भी आपके मन में कोई doubt है तो आप कमेंट कर सकते हैं। HAPPY BLOGGING
Great article brother
Thanks stay in touch..
Sure!
Thanks Vipul Bhai
dear sir code copy hi nahi ho raha hai kya karu
code copy ho raha hai.. aap code par click karo to sabhi text select ho jayenge fir right click karke copy kar lo.
this article very useful thanks for sharing this information
thanks , keep visiting